使用容器进行开发
说明
安装 Docker Desktop 后,即可开始进行应用程序开发。具体来说,您将完成以下操作:
- 克隆并启动一个开发项目
- 修改后端和前端
- 立即查看更改
尝试一下
在本实践指南中,您将学习如何使用容器进行开发。
启动项目
首先,将项目克隆或 将项目下载为 ZIP 文件 到您的本地计算机。
$ git clone https://github.com/docker/getting-started-todo-app克隆项目后,进入克隆创建的新目录:
$ cd getting-started-todo-app获得项目后,使用 Docker Compose 启动开发环境。
要使用 CLI 启动项目,请运行以下命令:
$ docker compose watch您将看到显示容器镜像正在拉取、容器正在启动等输出。此时如果您不完全理解这些也没关系。稍等片刻,一切应该就会稳定并完成。
在浏览器中打开 http://localhost,查看应用程序是否已启动并运行。应用程序可能需要几分钟才能运行。这是一个简单的待办事项应用程序,您可以随意添加一两个项目,将一些项目标记为完成,甚至删除一个项目。


环境中有哪些?
环境已经启动并运行,里面有什么呢?从高层来看,有几个容器(或进程)为应用程序提供各自的特定功能:
- React 前端 - 一个运行 React 开发服务器的 Node 容器,使用 Vite。
- Node 后端 - 后端提供了一个 API,能够检索、创建和删除待办事项。
- MySQL 数据库 - 用于存储项目列表的数据库。
- phpMyAdmin - 一个基于 Web 的界面,用于与数据库交互,可通过 http://db.localhost 访问。
- Traefik 代理 - Traefik 是一个应用程序代理,将请求路由到正确的服务。它将所有针对
localhost/api/*的请求发送到后端,将针对localhost/*的请求发送到前端,然后将针对db.localhost的请求发送到 phpMyAdmin。这使得您可以使用端口 80 访问所有应用程序(而不是为每个服务使用不同的端口)。
有了这个环境,作为开发人员,您无需安装或配置任何服务,无需填充数据库模式,无需配置数据库凭据,无需进行任何操作。您只需要 Docker Desktop。其余部分都能正常工作。
修改应用程序
有了这个启动并运行的环境,您就可以对应用程序进行一些更改,看看 Docker 如何帮助提供快速的反馈循环。
修改问候语
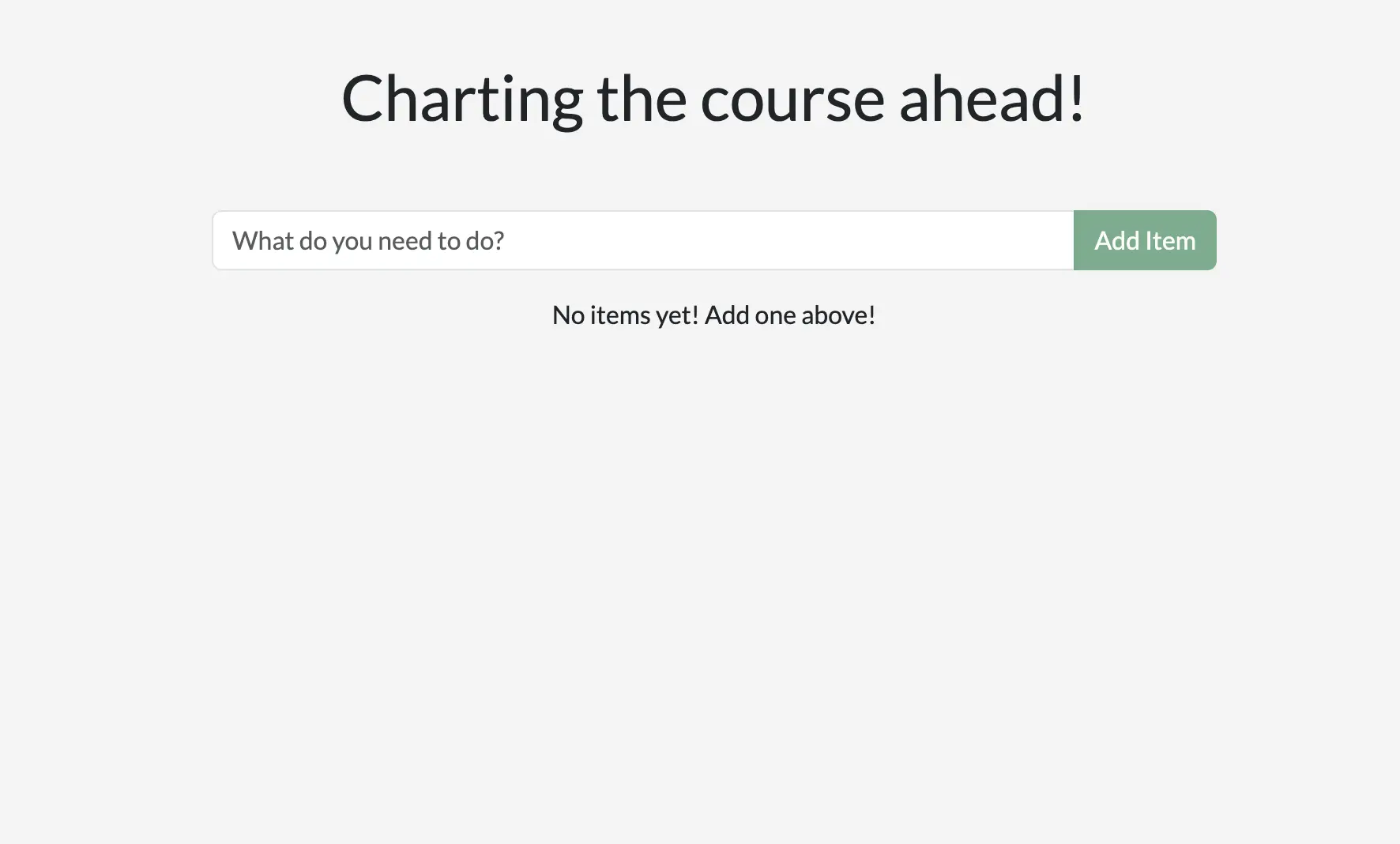
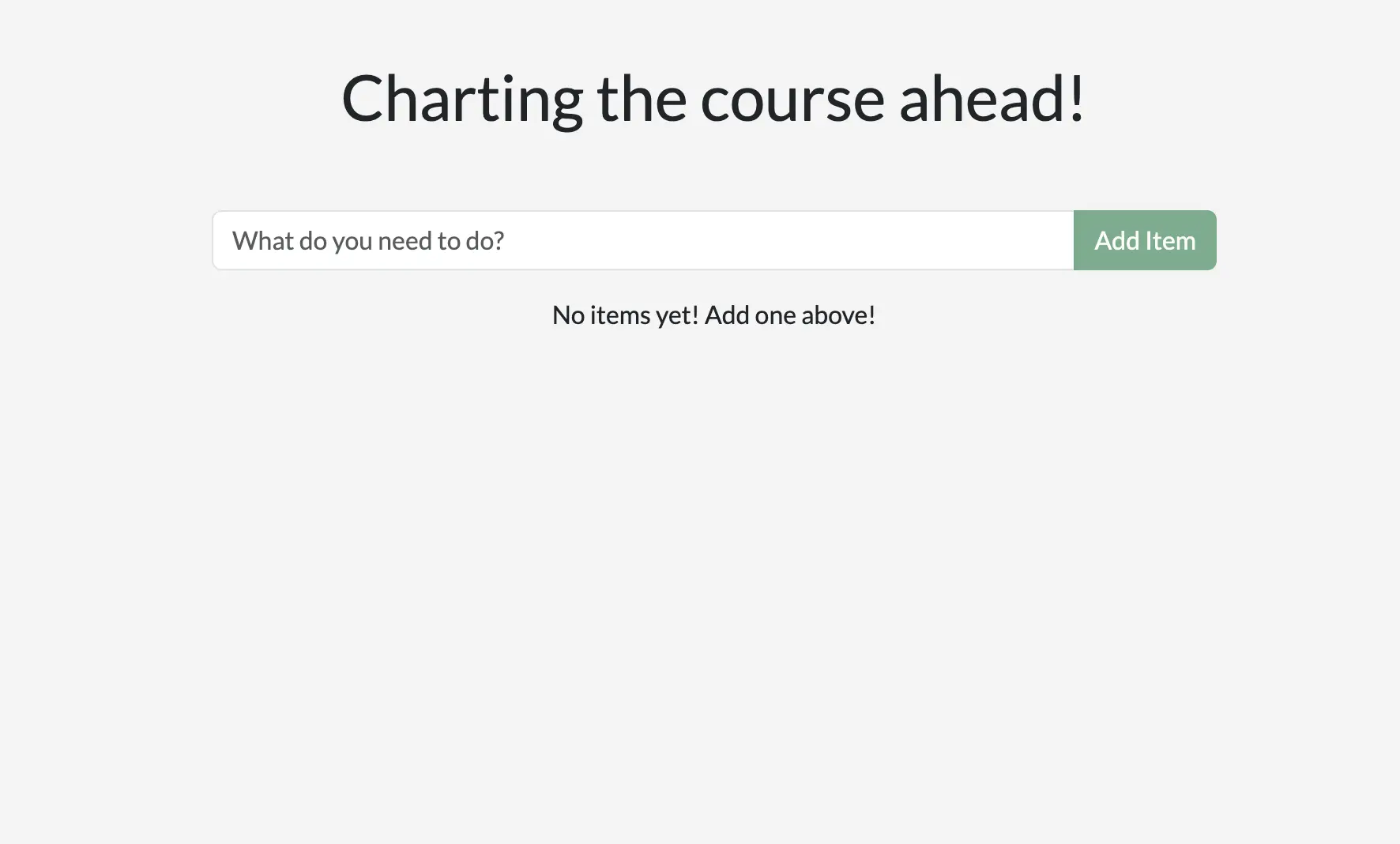
页面顶部的问候语是通过调用 /api/greeting API 获取的。当前,它总是返回“Hello world!”。现在您将修改它,使其返回三个随机消息中的一个(您可以选择这些消息)。
在文本编辑器中打开
backend/src/routes/getGreeting.js文件。此文件提供了 API 端点的处理程序。修改顶部的变量,使其成为一个问候语数组。您可以自由使用以下修改或根据自己的喜好自定义。另外,更新端点,使其从此列表中发送一个随机问候语。
1 2 3 4 5 6 7 8 9 10 11const GREETINGS = [ "Whalecome!", "All hands on deck!", "Charting the course ahead!", ]; module.exports = async (req, res) => { res.send({ greeting: GREETINGS[ Math.floor( Math.random() * GREETINGS.length )], }); };如果您还没有这样做,请保存文件。刷新浏览器,您应该会看到一个新的问候语。如果您持续刷新,应该会看到所有消息都出现。


修改占位符文本
当您查看应用程序时,您会看到占位符文本只是“New Item”。现在您将使其更具描述性和趣味性。您还将对应用程序的样式进行一些更改。
打开
client/src/components/AddNewItemForm.jsx文件。此文件提供了向待办事项列表添加新项目的组件。修改
Form.Control元素的placeholder属性,将其设置为您想要显示的内容。33 34 35 36 37 38 39<Form.Control value={newItem} onChange={(e) => setNewItem(e.target.value)} type="text" placeholder="What do you need to do?" aria-label="New item" />保存文件并返回浏览器。您应该会看到更改已经热加载到您的浏览器中。如果您不喜欢,可以随意调整,直到它看起来合适为止。


修改背景颜色
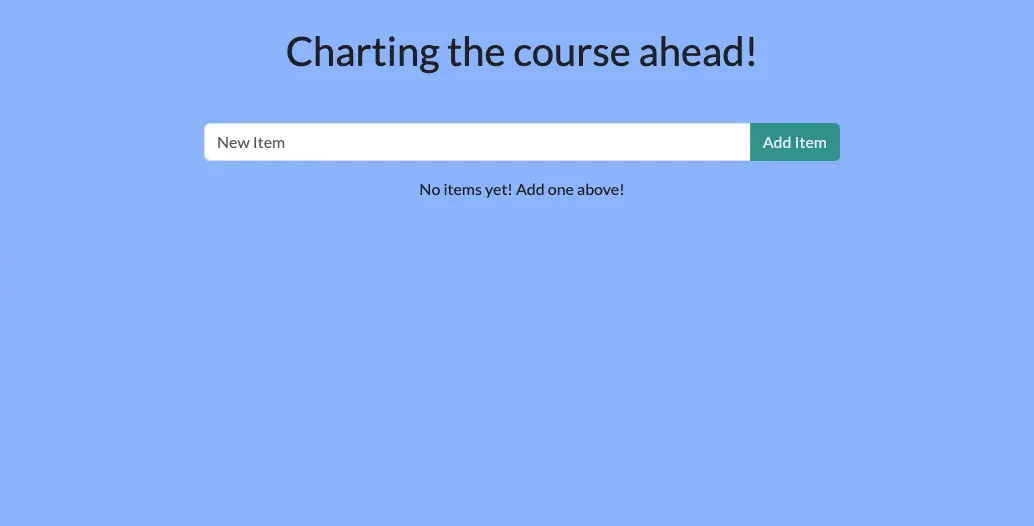
在您认为应用程序最终确定之前,您需要改进颜色。
打开
client/src/index.scss文件。将
background-color属性调整为您喜欢的任何颜色。提供的代码片段是一个柔和的蓝色,与 Docker 的航海主题相呼应。如果您使用 IDE,可以使用集成的颜色选择器来选择颜色。否则,可以随意使用在线 颜色选择器。
3 4 5 6 7body { background-color: #99bbff; margin-top: 50px; font-family: 'Lato'; }每次保存都应该让您立即在浏览器中看到更改。持续调整,直到它是最适合您的设置。


至此,您就完成了。恭喜您更新了您的网站。
总结
在继续之前,花点时间回顾一下这里发生的一切。在短短几分钟内,您就能够完成以下操作:
以零安装投入启动一个完整的开发项目。容器化环境提供了开发环境,确保您拥有所需的一切。您无需直接在您的机器上安装 Node、MySQL 或任何其他依赖项。您只需要 Docker Desktop 和一个代码编辑器。
立即进行更改并查看效果。这之所以成为可能,是因为 1) 在每个容器中运行的进程正在监视并响应文件更改,以及 2) 文件与容器化环境共享。
Docker Desktop 实现了这一切以及更多功能。一旦您开始使用容器进行思考,您就可以创建几乎任何环境并轻松地与您的团队共享。
下一步
应用程序更新后,您就可以学习如何将其打包为容器镜像并将其推送到注册表,特别是 Docker Hub。