Docker 扩展设计指南
在 Docker,我们的目标是构建能够融入用户现有工作流程的工具,而不是要求他们采用新的工作流程。我们强烈建议你在创建扩展时遵循这些指南。我们会根据这些要求审查并批准你的 Marketplace 发布。
以下是创建你的扩展时需要检查的简单列表
- 是否易于上手?
- 是否易于使用?
- 需要时是否易于获得帮助?
与 Docker Desktop 创建一致的体验
使用 Docker Material UI Theme 和 Docker Extensions Styleguide,以确保你的扩展感觉像是 Docker Desktop 的一部分,从而为用户创建无缝体验。
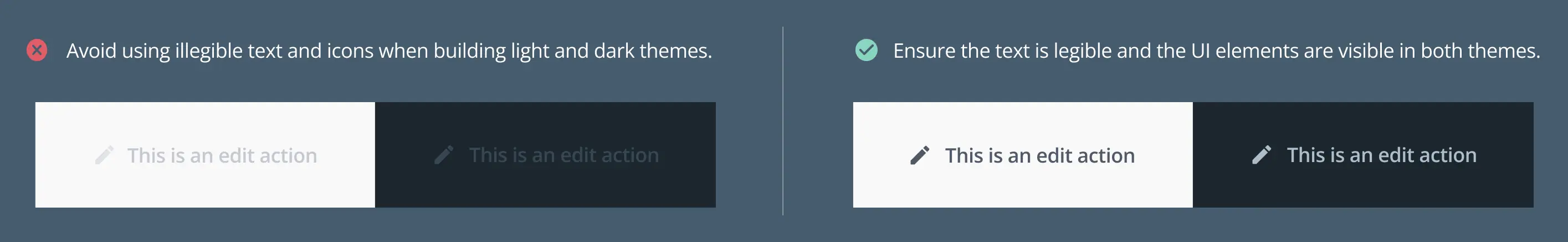
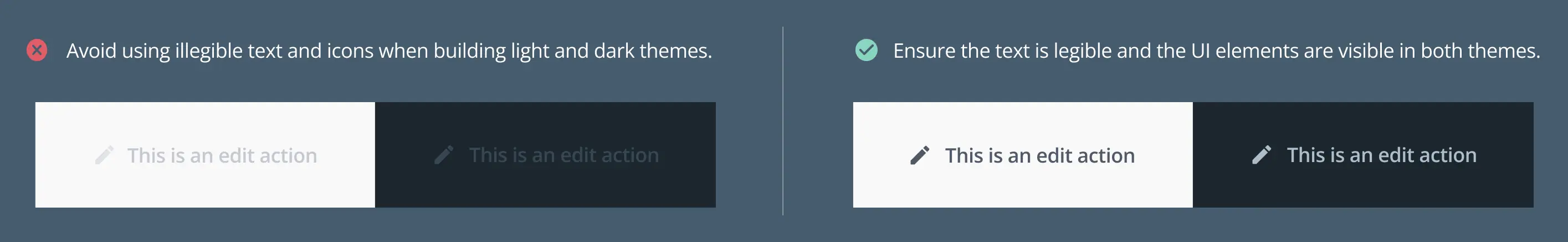
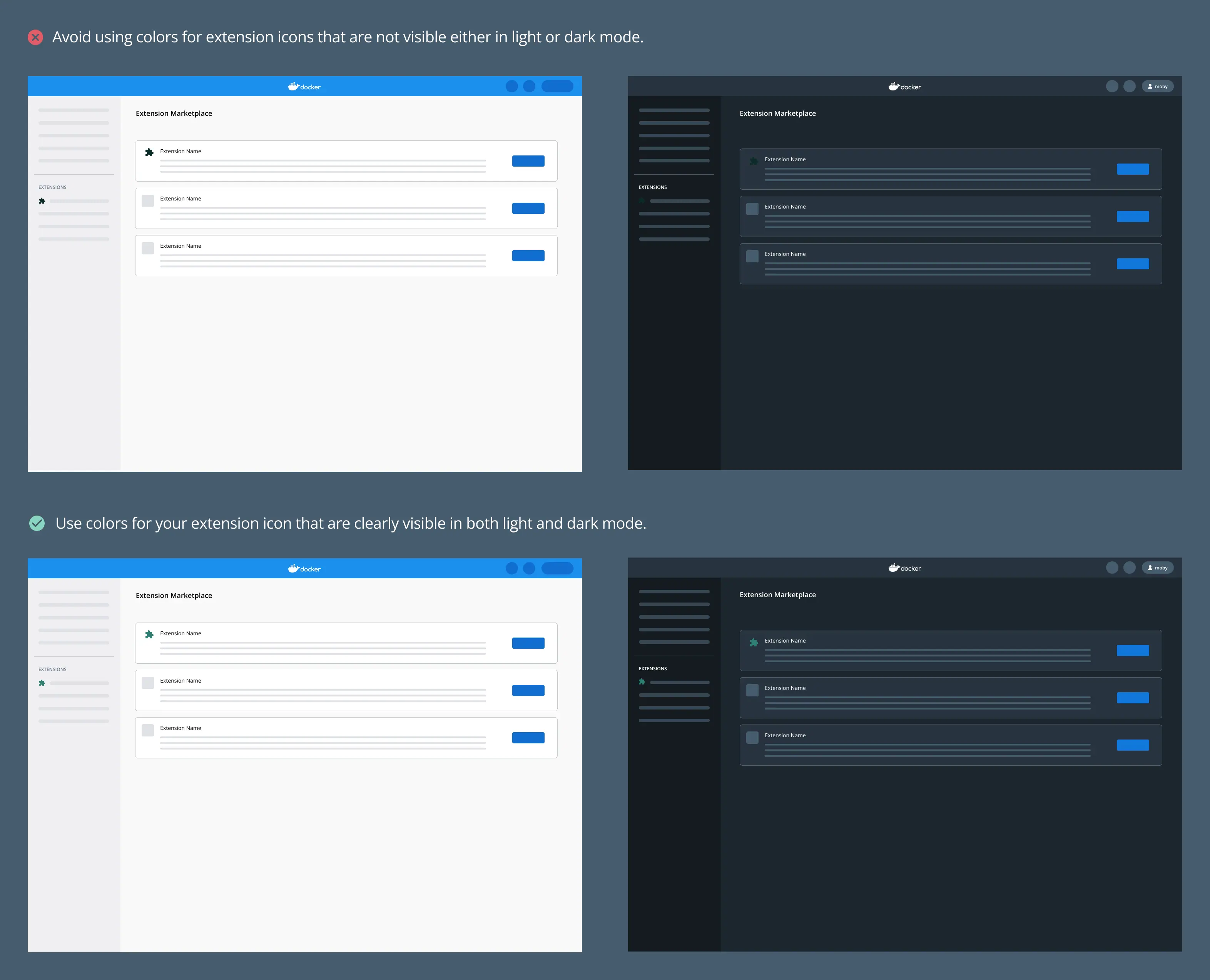
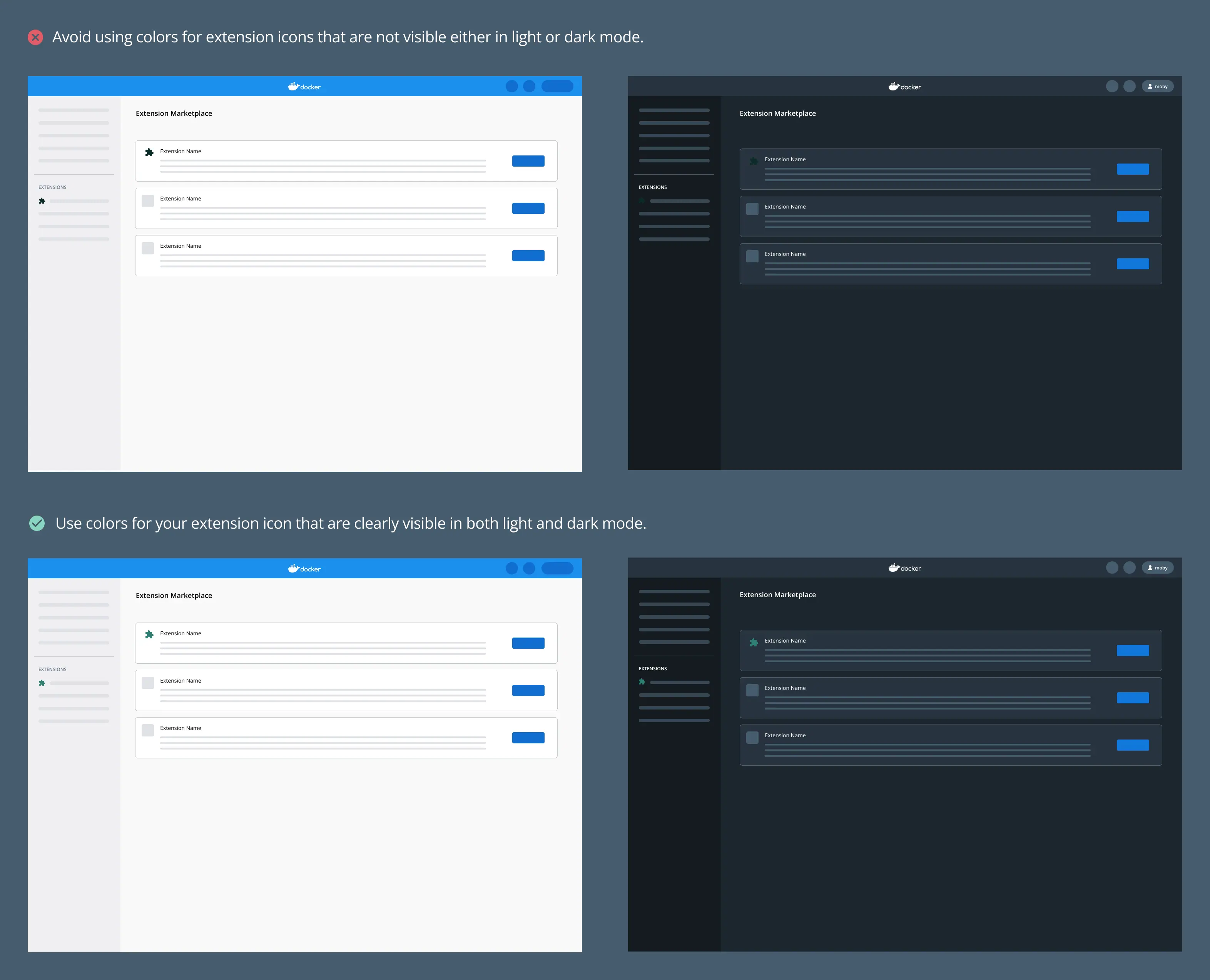
确保扩展同时具有亮色主题和深色主题。按照 Docker 风格指南使用组件和样式可确保你的扩展达到 AA 级辅助功能标准。。


确保你的扩展图标在亮色模式和深色模式下都可见。


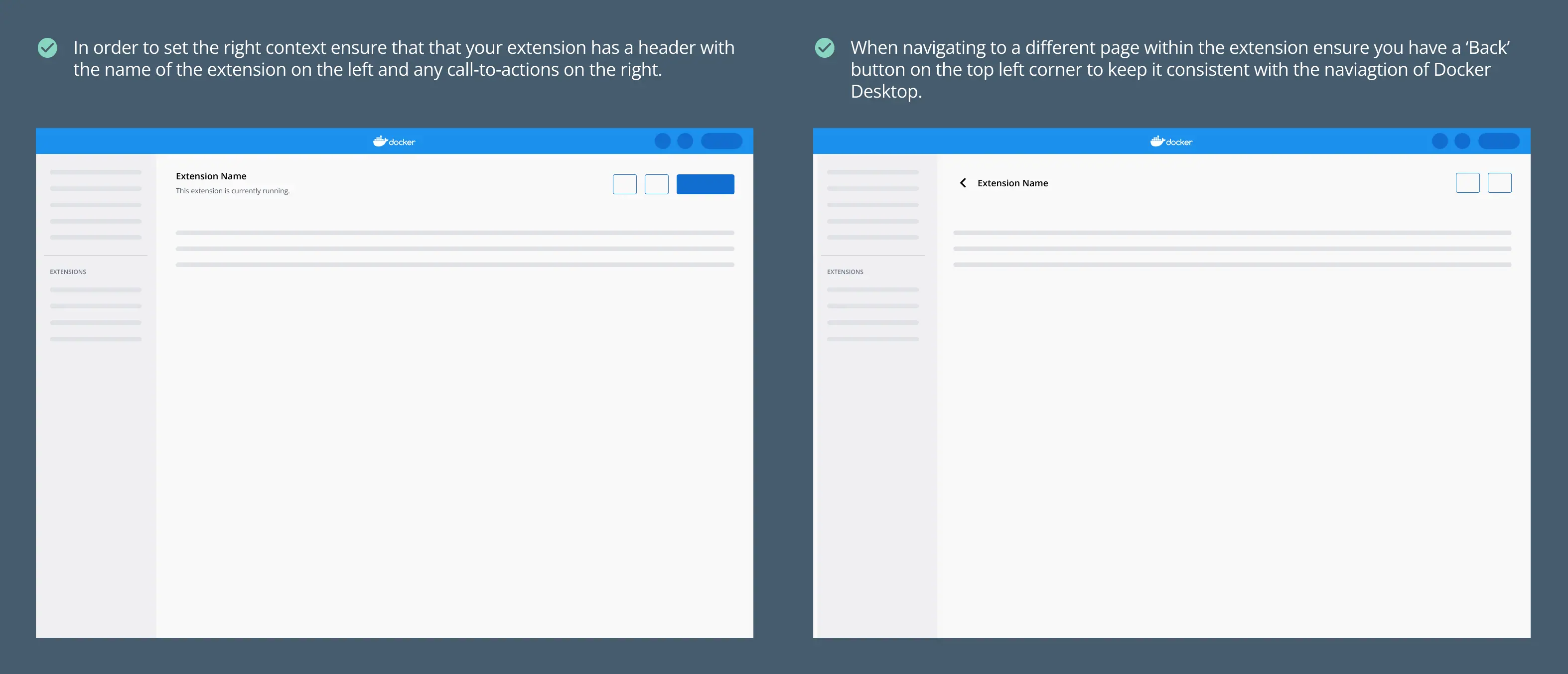
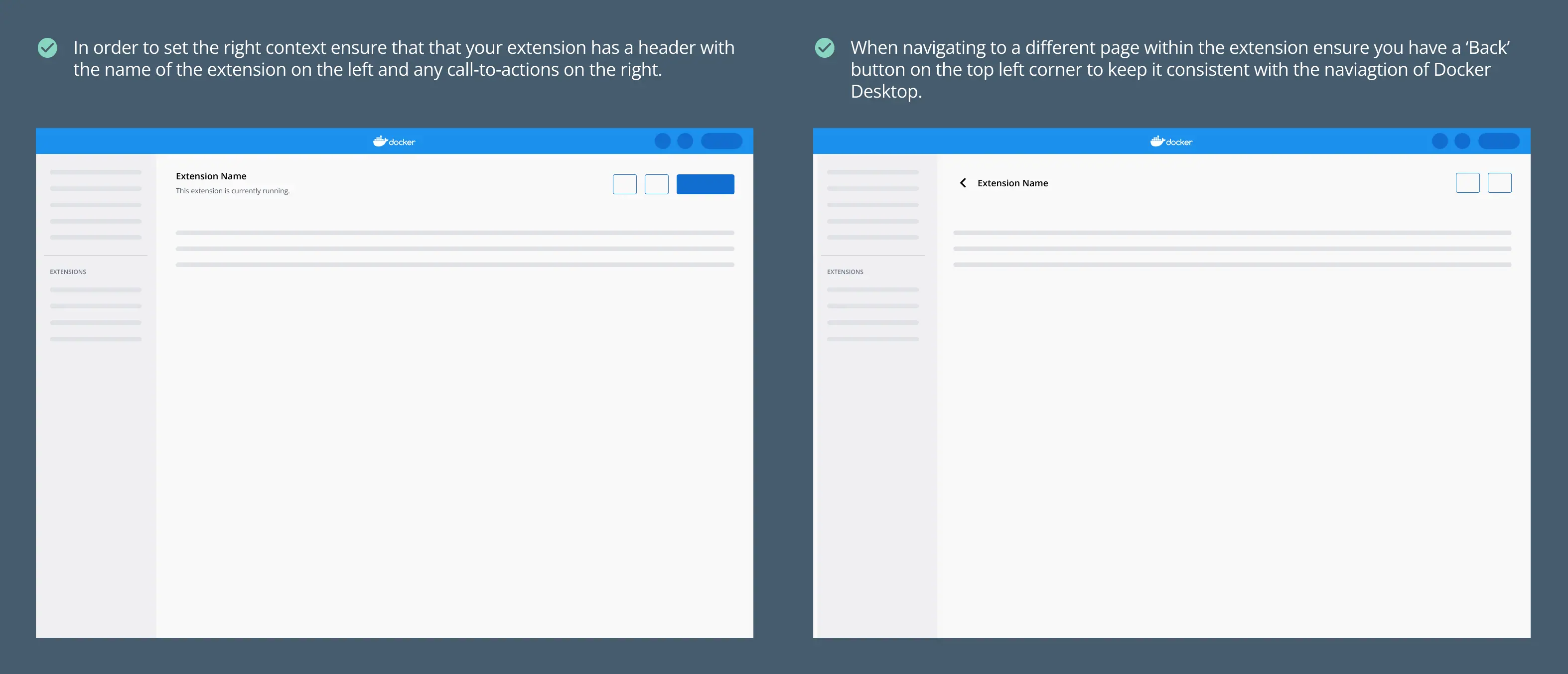
确保导航行为与 Docker Desktop 的其余部分保持一致。添加一个页眉来设置扩展的上下文。


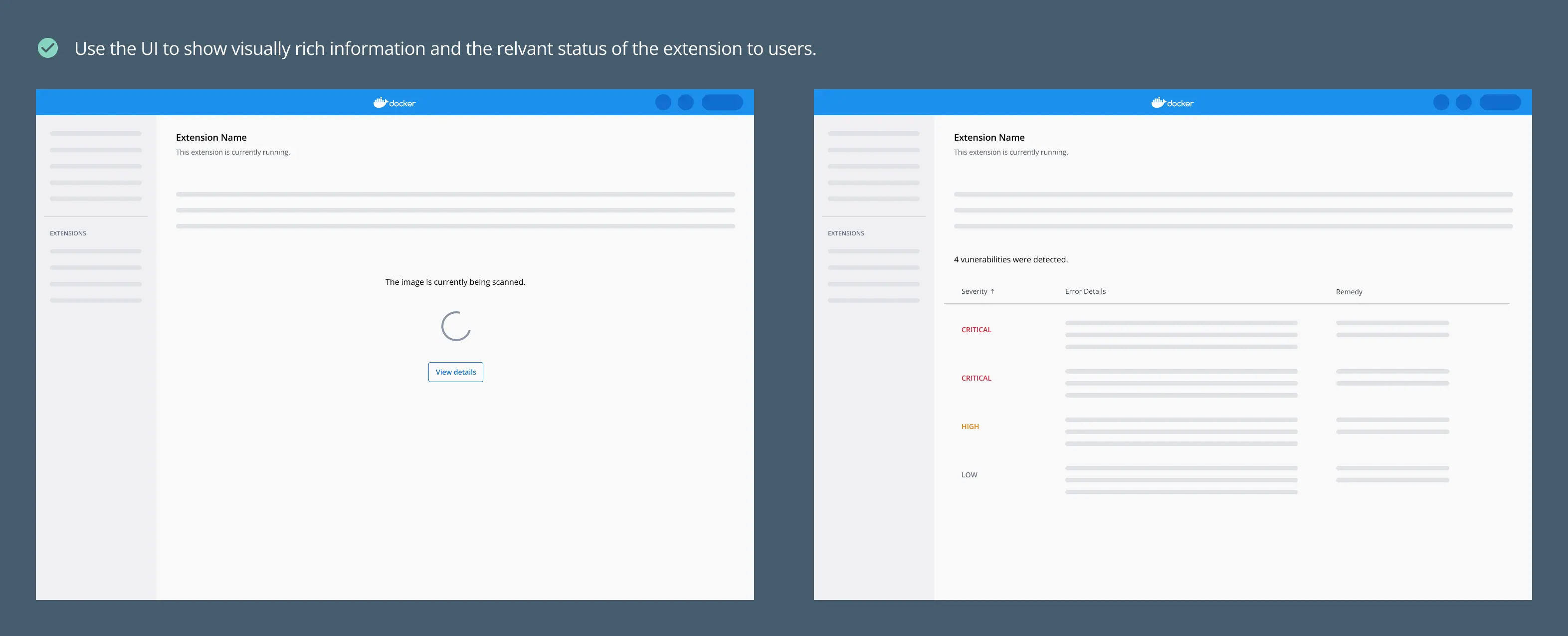
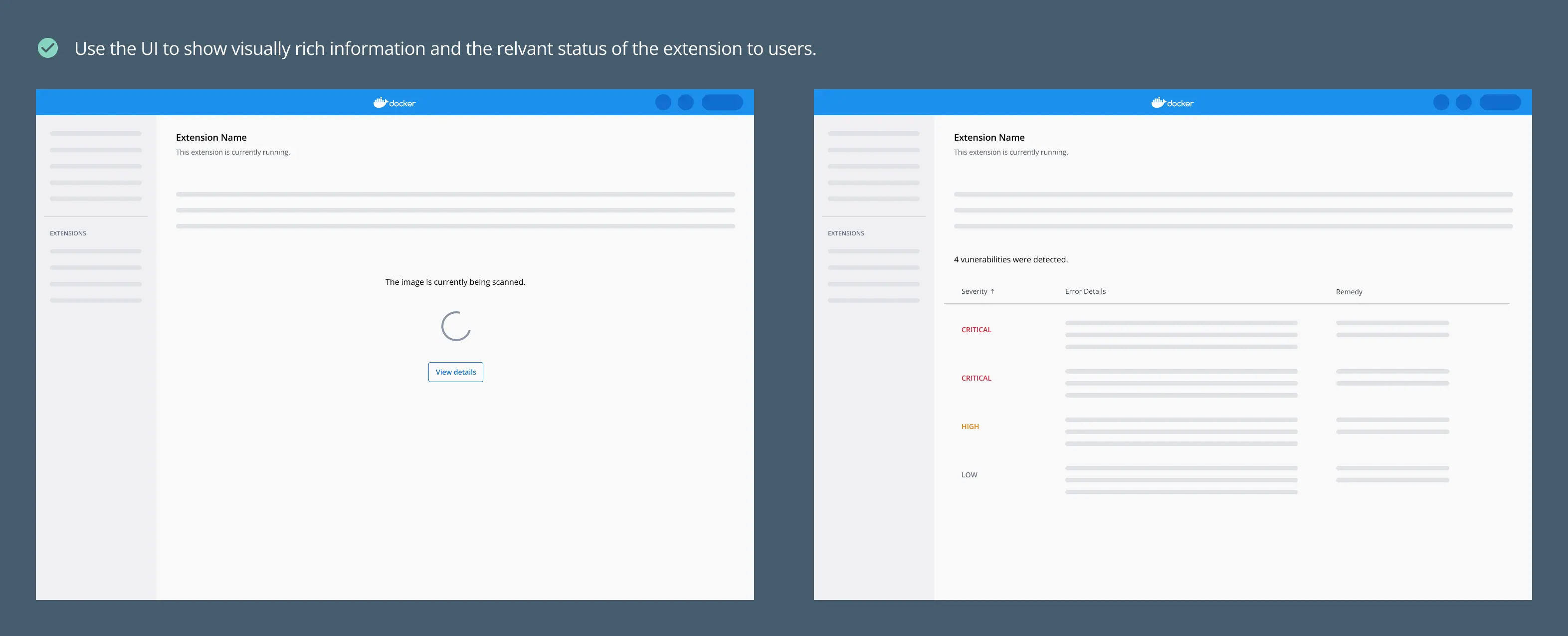
避免嵌入终端窗口。与 CLI 相比,Docker Desktop 的优势在于我们有机会向用户提供丰富的信息。尽可能利用这个界面。




原生构建功能
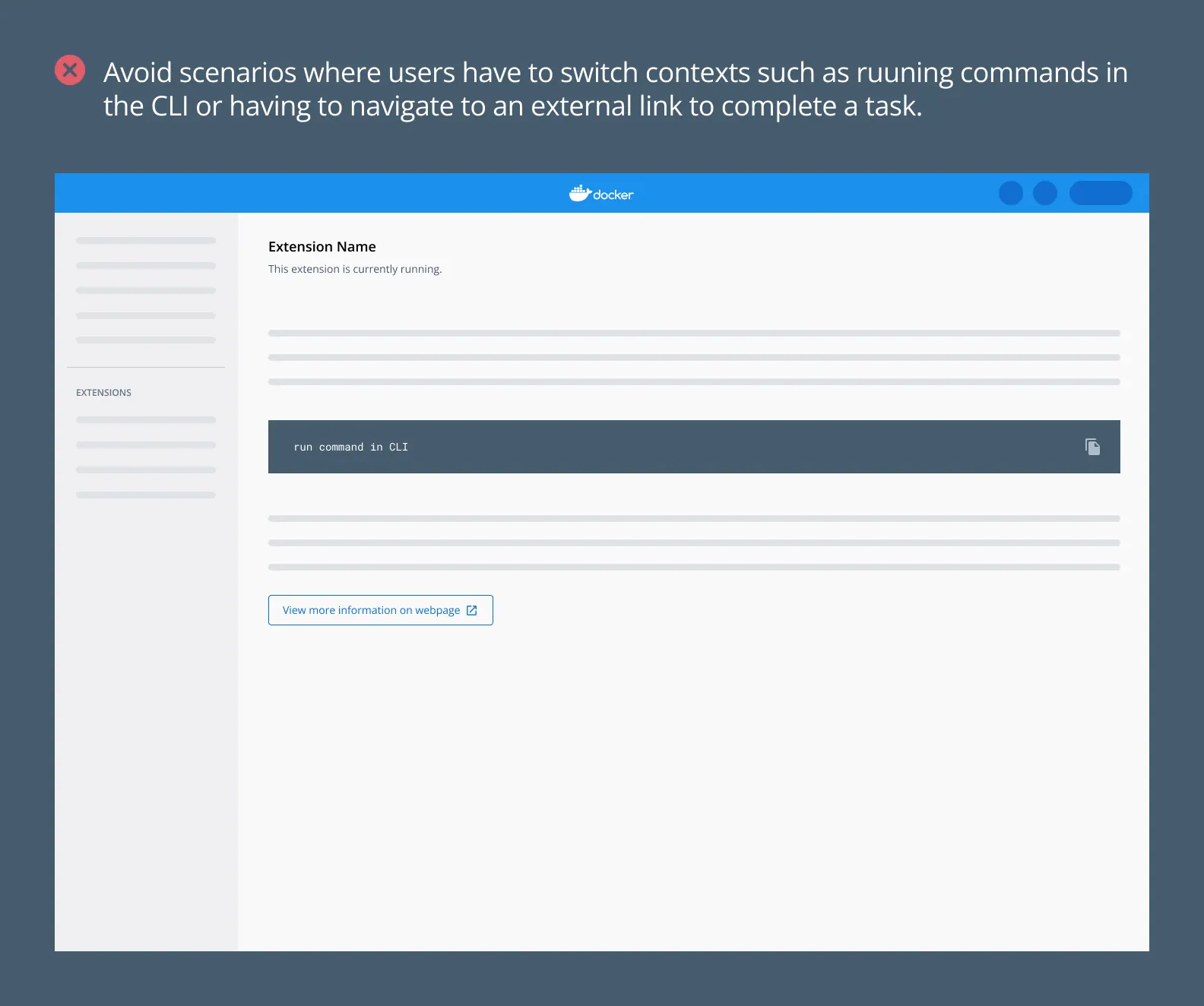
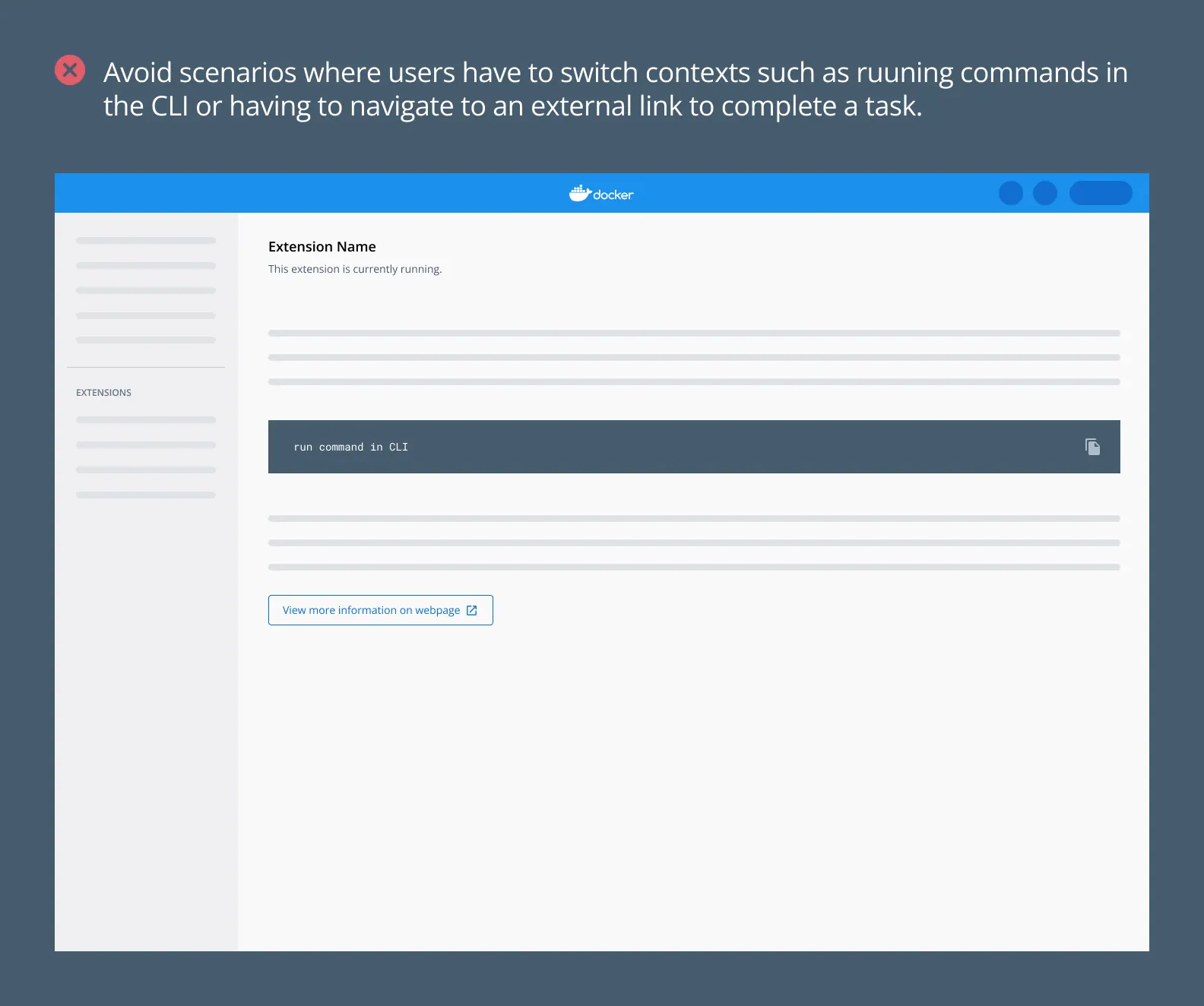
为了不中断用户流程,请避免用户必须导航到 Docker Desktop 外部(例如 CLI 或网页)才能执行某些功能的情况。相反,构建 Docker Desktop 原生功能。




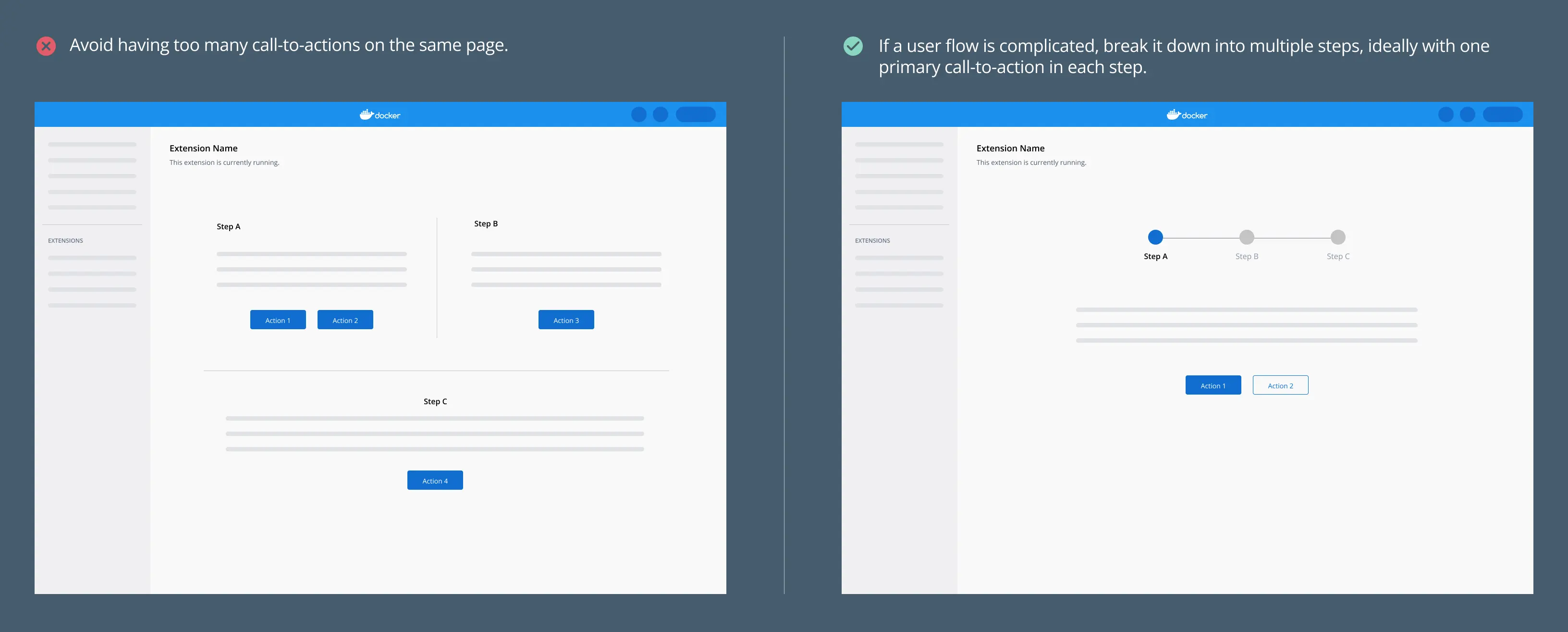
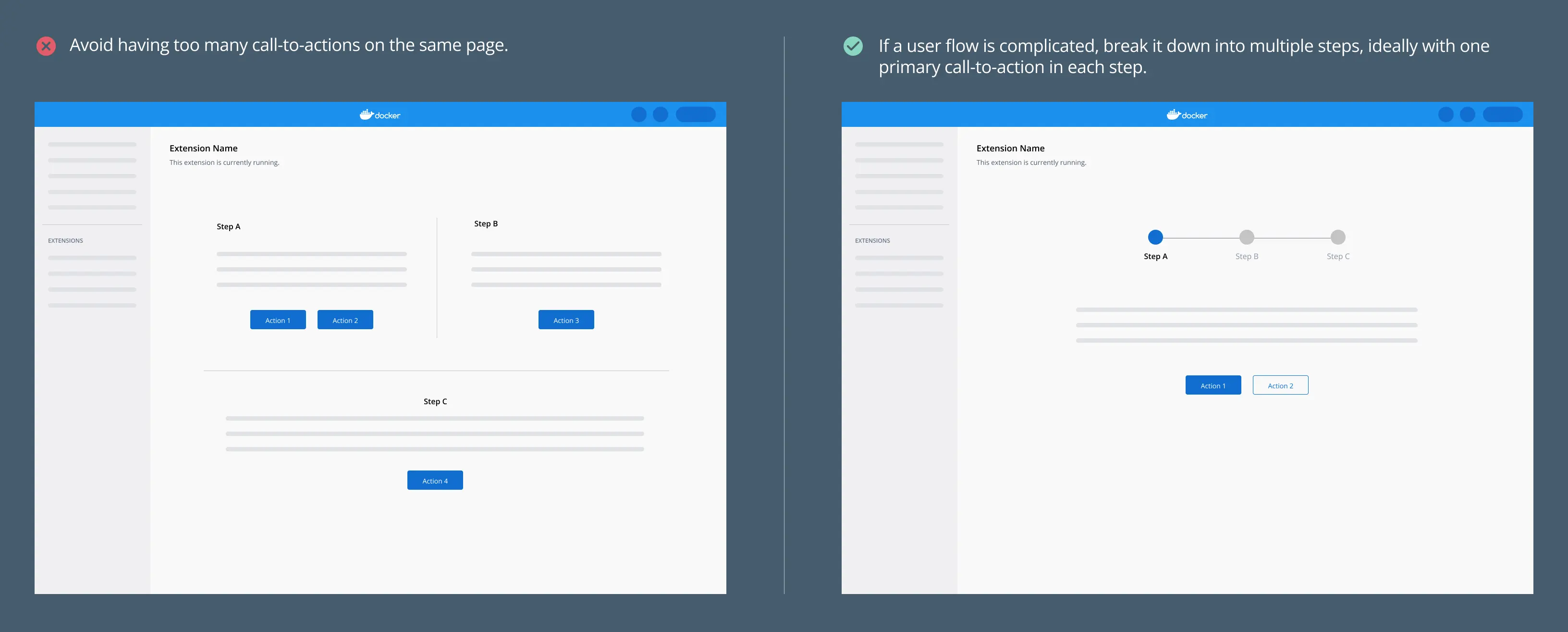
分解复杂的用户流程
如果流程过于复杂或概念抽象,请将流程分解为多个步骤,每个步骤中只有一个简单的操作调用。这有助于引导新手用户使用你的扩展。


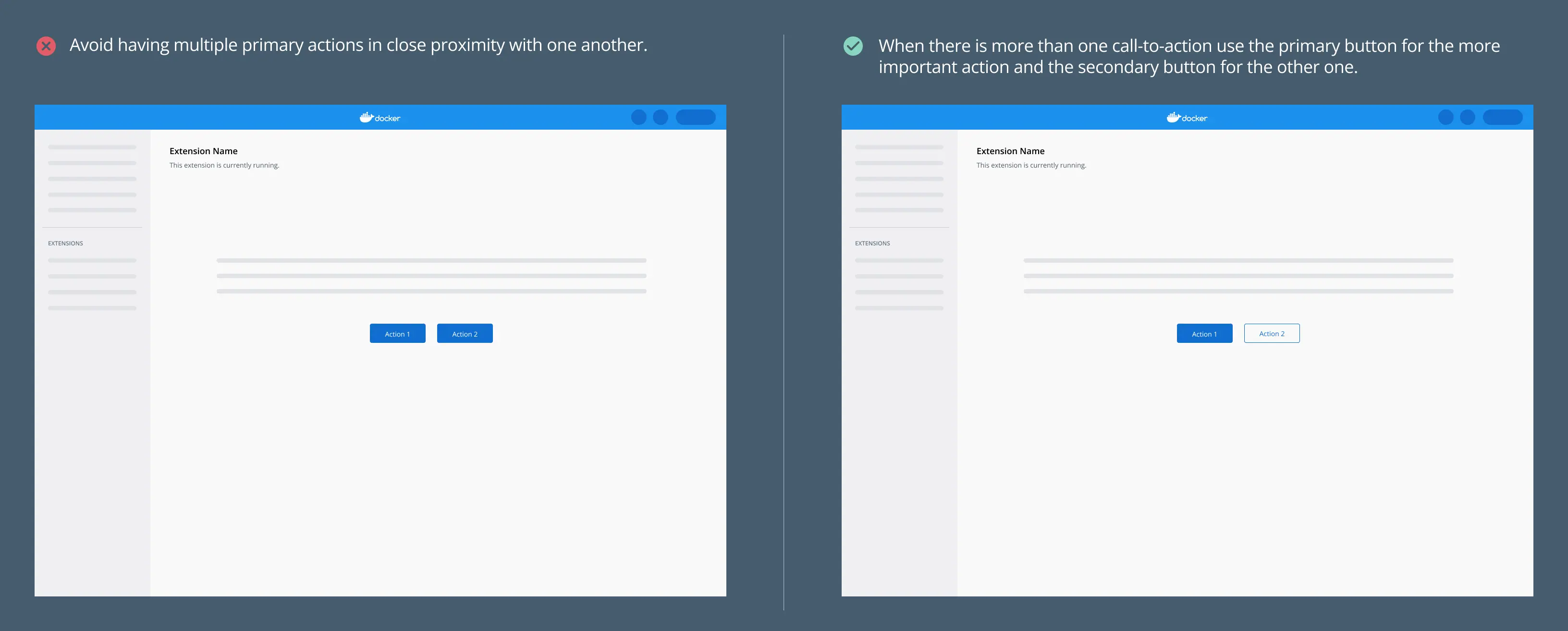
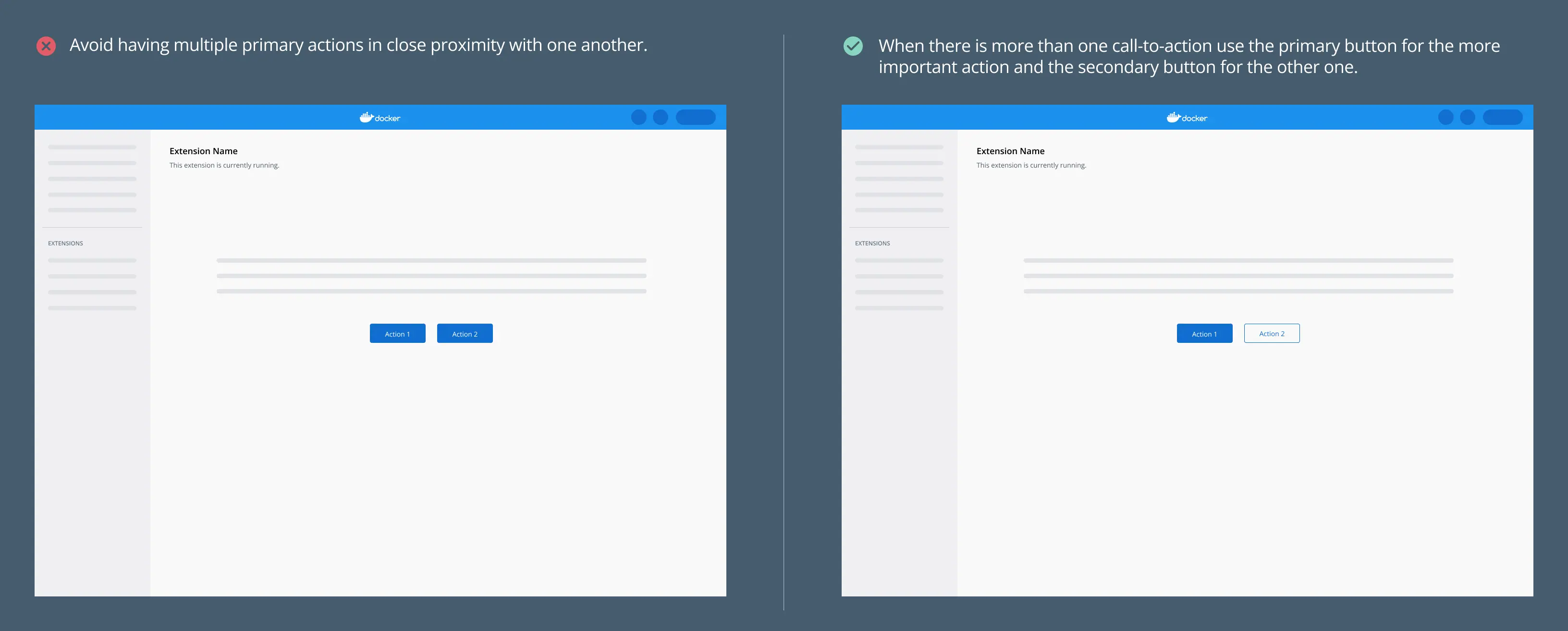
当有多个操作调用时,请确保使用主要按钮(实心按钮样式)和次要按钮(轮廓按钮样式)来传达每个操作的重要性。


新用户引导
创建扩展时,请确保扩展和你的产品的首次用户能够理解其附加价值并轻松采用。确保在扩展内包含上下文帮助。
确保所有必要信息都已添加到扩展 Marketplace 以及扩展详情页面。这应包括:
- 扩展截图。请注意,截图的推荐尺寸为 2400x1600 像素。
- 详细描述,涵盖扩展的目的、哪些人会觉得有用以及其工作原理。
- 链接到必要资源,例如文档。
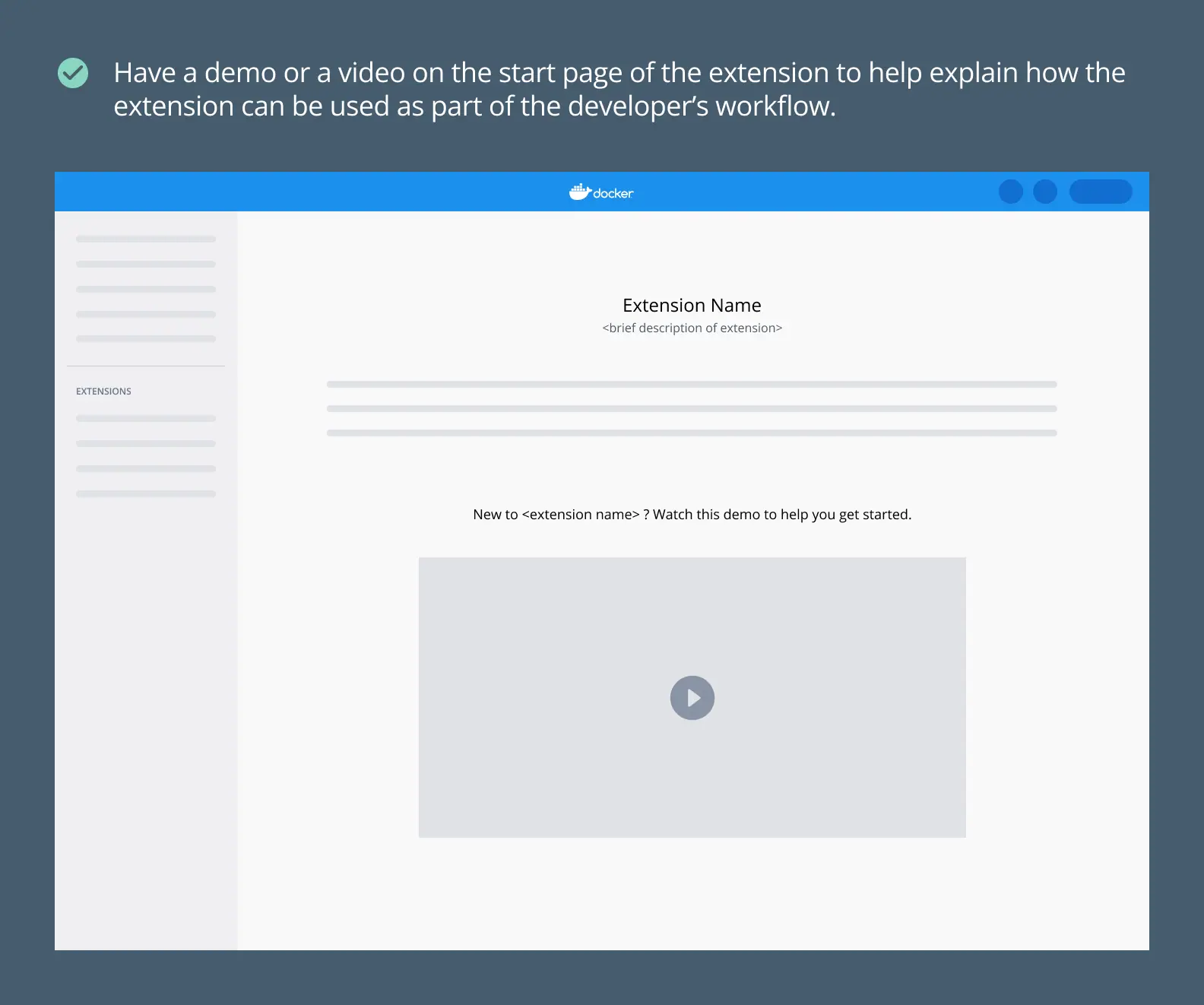
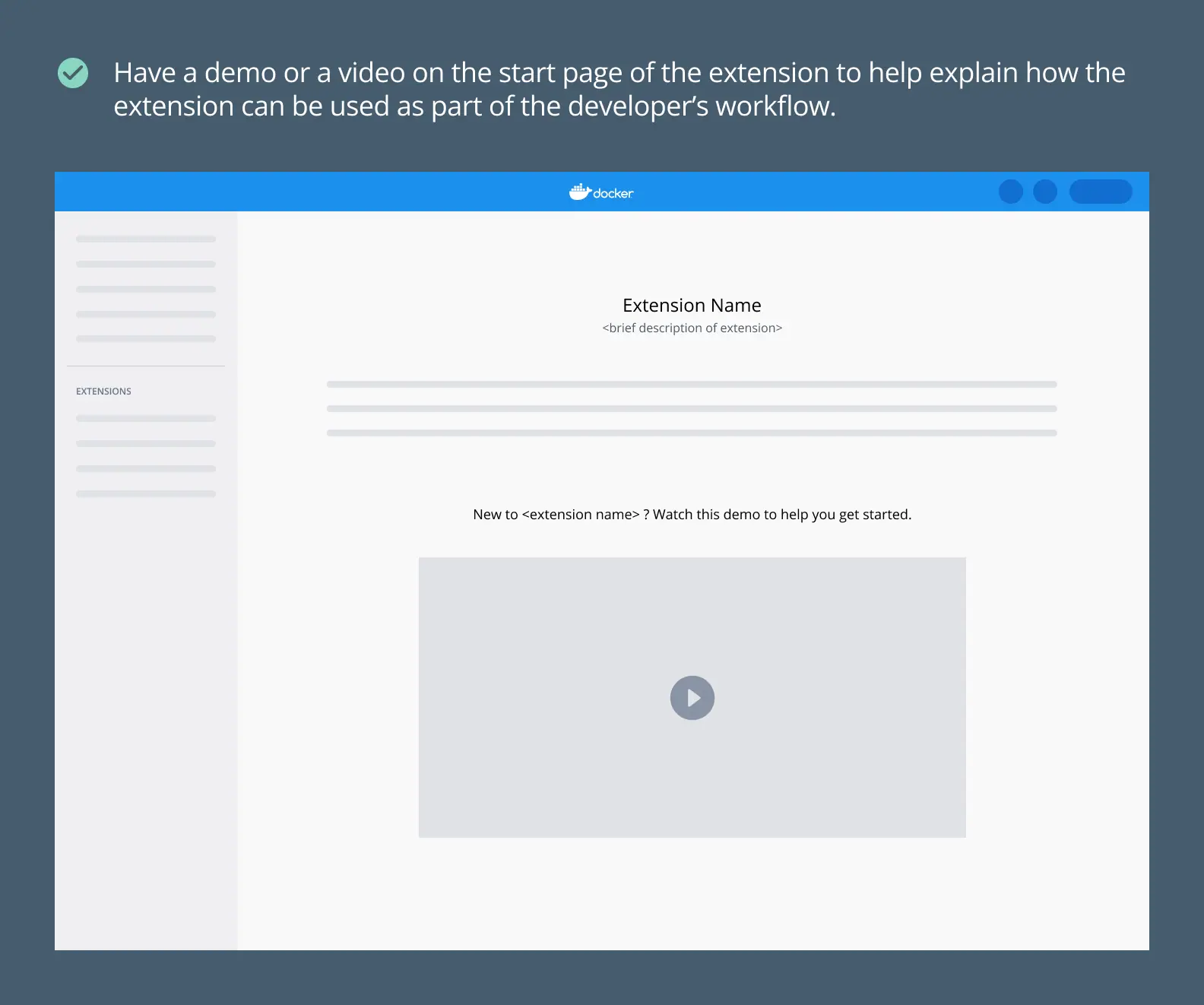
如果你的扩展具有特别复杂的功能,请在启动页面添加演示或视频。这有助于首次用户快速上手。