创建简单的扩展
目录
要开始创建扩展,您首先需要一个包含文件的目录,这些文件从扩展的源代码到所需的扩展特定文件不等。本页面提供有关如何基于纯 HTML 设置最小前端扩展的信息。
在开始之前,请确保您已安装最新版本的 Docker Desktop。
提示
如果您想为新扩展启动一个代码库,我们的 快速入门指南 和
docker extension init <my-extension>为您的扩展提供了更好的基础。
扩展文件夹结构
在 minimal-frontend 示例文件夹中,您可以找到一个现成的示例,它代表一个基于 HTML 的 UI 扩展。在本教程中,我们将详细介绍此代码示例。
虽然您可以从空目录开始,但强烈建议您从下面的模板开始,并根据需要对其进行更改以满足您的需求。
.
├── Dockerfile # (1)
├── metadata.json # (2)
└── ui # (3)
└── index.html- 包含构建扩展并将其在 Docker Desktop 中运行所需的一切。
- 一个文件,其中提供有关扩展的信息,例如名称、描述和版本。
- 包含所有 HTML、CSS 和 JS 文件的源文件夹。还可能包含其他静态资源,例如徽标和图标。有关构建 UI 的更多信息和指南,请参阅 设计和 UI 样式部分。
创建 Dockerfile
在最小情况下,您的 Dockerfile 需要
- 标签,这些标签提供有关扩展、图标和屏幕截图的额外信息。
- 源代码,在本例中是位于
ui文件夹中的index.html。 metadata.json文件。
# syntax=docker/dockerfile:1
FROM scratch
LABEL org.opencontainers.image.title="Minimal frontend" \
org.opencontainers.image.description="A sample extension to show how easy it's to get started with Desktop Extensions." \
org.opencontainers.image.vendor="Awesome Inc." \
com.docker.desktop.extension.api.version="0.3.3" \
com.docker.desktop.extension.icon="https://docker.net.cn/wp-content/uploads/2022/03/Moby-logo.png"
COPY ui ./ui
COPY metadata.json .配置元数据文件
镜像文件系统根目录下需要 metadata.json 文件。
{
"ui": {
"dashboard-tab": {
"title": "Minimal frontend",
"root": "/ui",
"src": "index.html"
}
}
}有关 metadata.json 的更多信息,请参阅 元数据。
构建扩展并安装
现在您已配置了扩展,您需要构建 Docker Desktop 将用于安装它的扩展镜像。
$ docker build --tag=awesome-inc/my-extension:latest .
这将构建一个标记为 awesome-inc/my-extension:latest 的镜像,您可以运行 docker inspect awesome-inc/my-extension:latest 查看有关它的更多详细信息。
最后,您可以安装扩展,并在 Docker Desktop 仪表板中看到它。
$ docker extension install awesome-inc/my-extension:latest
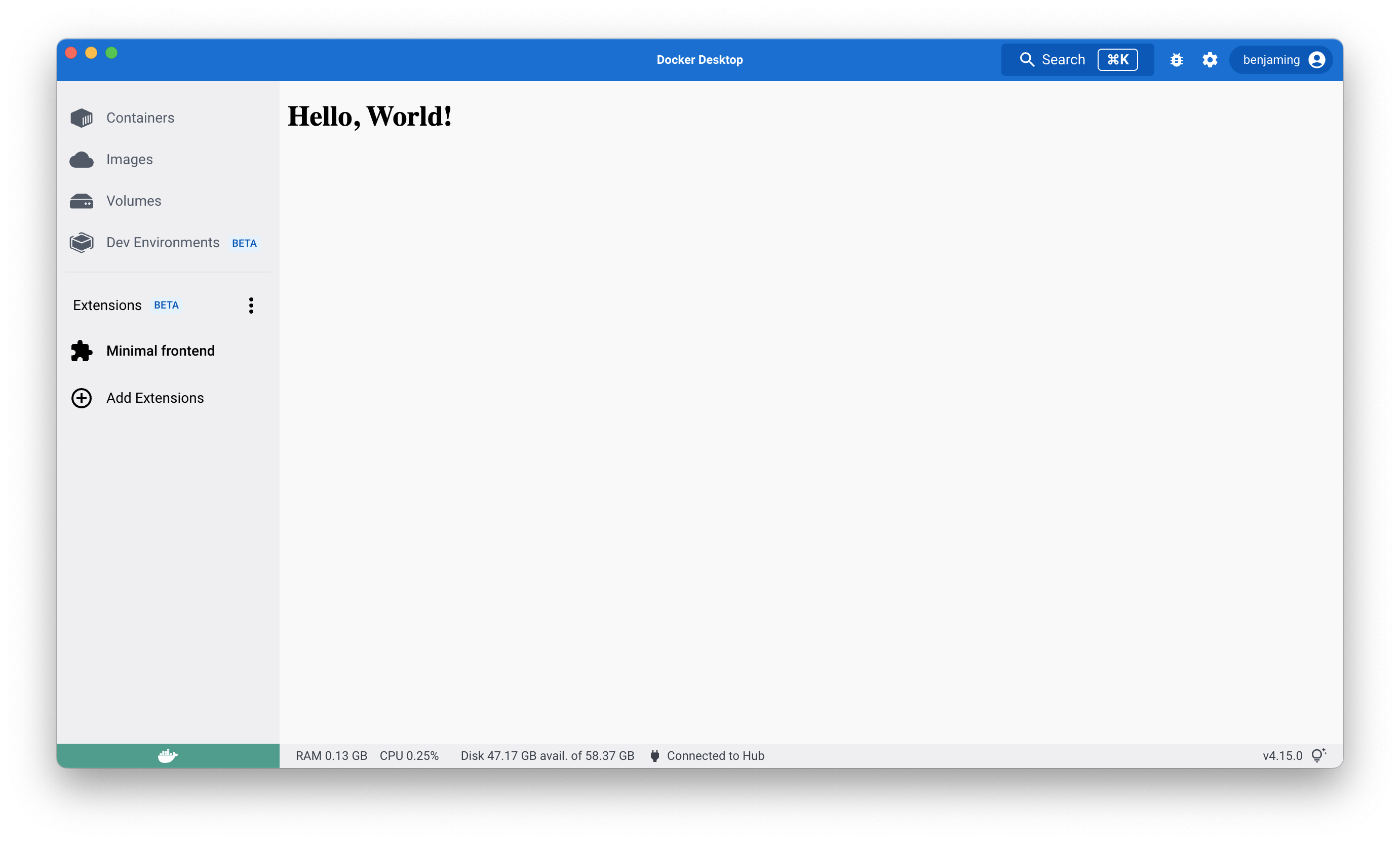
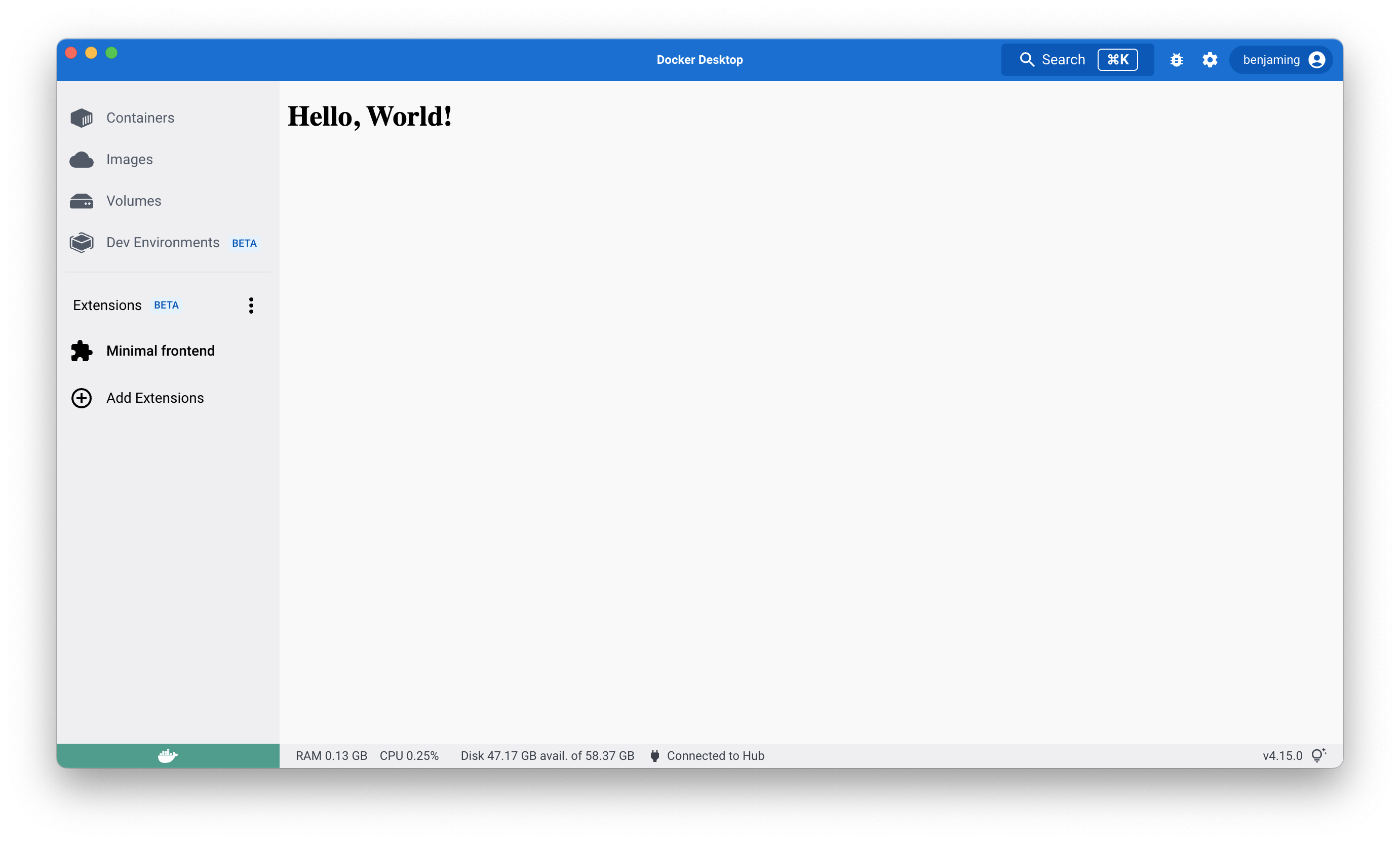
预览扩展
要在 Docker Desktop 中预览扩展,请在安装完成后关闭并重新打开 Docker 仪表板。
左侧菜单会显示一个带有扩展名称的新选项卡。